
Visits: 0
It’s easier to ensure that your website can provide the optimum user experience if you understand Core Web Vitals. The largest contentful paint (LCP) is one of several indicators that measure how users engage with your website.
In this article, we will show you all about the largest contentful paint by looking at how to measure it and some helpful methods to improve it. Read on please.
What is Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) is a user-centric metric that measures loading performance. It aims to capture when the largest content element in the viewport becomes visible to the user. Essentially, it measures how long it takes for the main content to load and become visible on the screen.
To improve LCP, you can take the following steps:
- Optimize images and videos: Large images and videos can significantly slow down your site. Make sure to compress your images and videos to reduce their file size without compromising on quality.
-
Minimize render-blocking resources: Render-blocking resources prevent your site from loading quickly by blocking other resources from loading. Make sure to remove or defer unnecessary JavaScript and CSS files that may be blocking your site from loading quickly.
-
Use a content delivery network (CDN): A CDN can distribute your site’s content across multiple servers globally, which can help decrease load times and improve LCP.
-
Reduce server response times: Slow server response times can significantly impact your site’s loading speed. Make sure to optimize your server and database performance for better load times.
-
Upgrade to a faster hosting provider: If you have tried all the above steps and are still experiencing slow LCP times, consider upgrading to a faster hosting provider. A faster hosting provider can give your site the speed boost it needs to improve LCP.
What is a good LCP score?
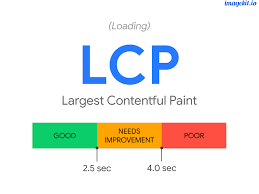
A good LCP score is less than 2.5 seconds. Google defines it as a “Good” score in their Core Web Vitals metrics. However, the faster your LCP score is, the better. A score between 2.5 to 4 seconds is considered “Needs Improvement”, and anything above that is considered “Poor”. Keep in mind that LCP is just one of many factors that can impact your website’s user experience. Other factors, such as First Input Delay (FID) and Cumulative Layout Shift (CLS), also play a significant role in how users perceive your site’s loading speed and overall usability. It’s important to address all of these factors to provide the best possible user experience for your visitors.
How to Fix Google Analytics Not Showing Data: 6 Fixes
What is FCP and LCP?
First Contentful Paint (FCP) measures the time it takes for the first piece of content to appear on a website or page, such as text or images. It is a user-centric metric that provides insight into how quickly a user can see something on the screen.
Largest Contentful Paint (LCP) measures the loading speed of the largest content element on a page, such as an image or video. It is an important metric used to determine how fast a page is visually loading for the user. A good LCP score is less than 2.5 seconds. Google defines an LCP score of less than 2.5 seconds as a “Good” score in their Core Web Vitals metrics.
How is LCP measured?
Largest Contentful Paint (LCP) is measured based on the time it takes for the largest element on a web page to become visible within the viewport. This element could be an image or a video, as long as it’s the largest element on the page. The LCP measurement will be taken from the moment the user requests the page, until the moment the largest element is rendered on the screen within the viewport. Google recommends aiming to achieve an LCP score of less than 2.5 seconds, which is considered a good score for user experience.
How do I fix my LCP problem?

How to improve Largest Contentful Paint (LCP) and what it is
There are several ways to improve LCP score. Here are some tips that you can follow to fix your LCP problem:
- Optimize images: Resize and compress images to reduce their file size. This will help in faster loading of images and improve LCP score.
-
Use a content delivery network (CDN): A CDN can help you distribute your website’s content across various servers and improve its loading speed.
-
Minimize JavaScript and CSS files: Removing unused JS and CSS files can help in reducing the load time and improve LCP score.
-
Use lazy loading: Lazy loading is a technique that delays the loading of non-critical elements until they are needed. This can help in improving LCP score.
-
Upgrade to a faster web host: If you are using a shared hosting plan, consider upgrading to a faster web host to improve the loading speed of your website.
Conclusion
By following these tips, you can improve your website’s LCP score and provide a better user experience to your visitors. Please if you loved the content drop a comment in the box below.


%20(1).png)


